728x90
1. Grafana 대시보드에서 iframe 공유 설정
1.1. 익스포트 옵션 활성화
- Grafana에 로그인합니다.
- 대시보드로 이동한 후, 상단의 공유(Share) 버튼을 클릭합니다.
- Embed 탭을 선택하고 iframe URL을 확인합니다.
- URL 예시:
html코드 복사<iframe src="http://your-grafana-instance.com/d/abcd1234/your-dashboard?orgId=1" width="100%" height="600" frameborder="0"></iframe>
- URL 예시:
- 이 URL을 복사해서 원하는 곳에 사용하면 됩니다.

1.2. 익명 액세스 설정 (Optional)
- 만약 Grafana가 로그인 없이 접근할 수 있도록 해야 한다면:
- grafana.ini 설정 파일에서 **익명 액세스(Anonymous Access)**를 활성화합니다.
- 설정:
-
ini코드 복사[auth.anonymous] enabled = true org_name = Default org_role = Viewer
- 서비스 재시작:
-
bash코드 복사sudo systemctl restart grafana-server

2. iframe이 막히는 문제 해결
iframe 접근은 보안상 문제가 될 수 있으므로, 추가적인 설정이 필요합니다.
2.1. CORS 정책 해결
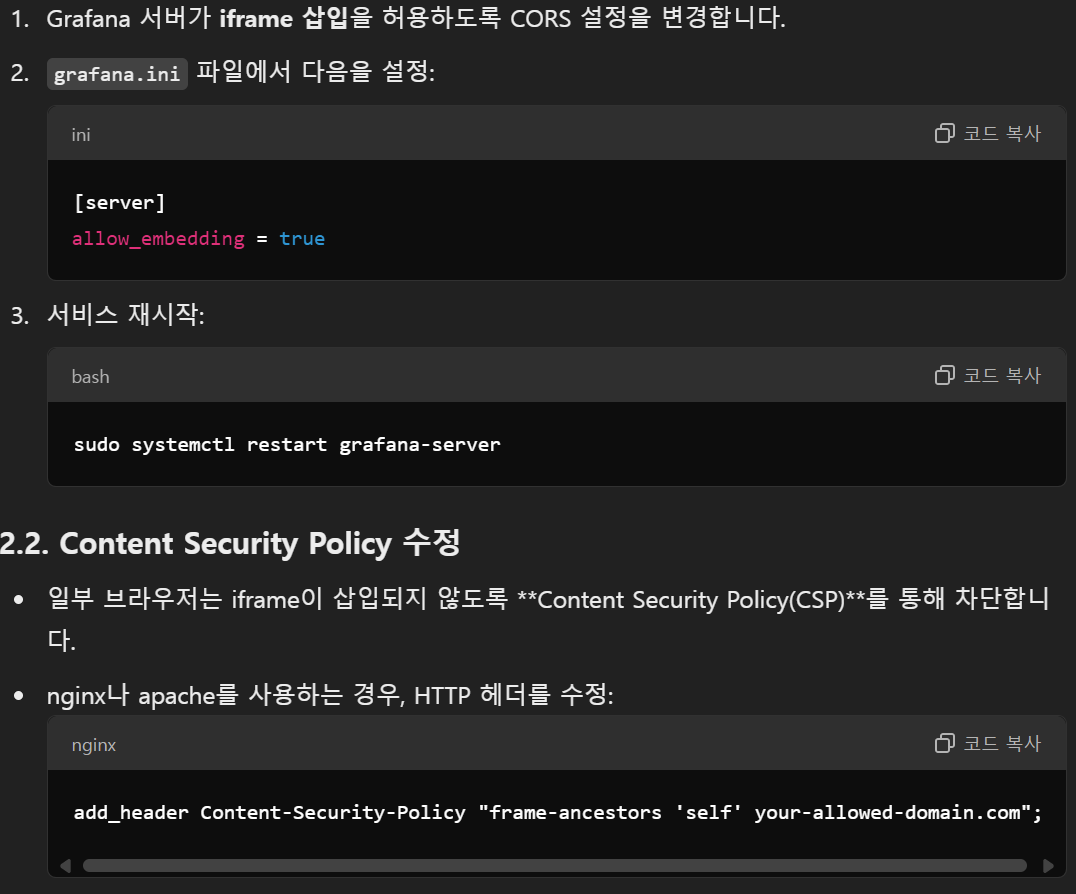
- Grafana 서버가 iframe 삽입을 허용하도록 CORS 설정을 변경합니다.
- grafana.ini 파일에서 다음을 설정:
-
ini코드 복사[server] allow_embedding = true
- 서비스 재시작:
-
bash코드 복사sudo systemctl restart grafana-server
2.2. Content Security Policy 수정
- 일부 브라우저는 iframe이 삽입되지 않도록 **Content Security Policy(CSP)**를 통해 차단합니다.
- nginx나 apache를 사용하는 경우, HTTP 헤더를 수정:
nginx코드 복사add_header Content-Security-Policy "frame-ancestors 'self' your-allowed-domain.com";

3. 사용자 인증 처리
대부분의 Grafana 인스턴스는 인증이 필요합니다. iframe에서 인증을 처리하려면 다음 방법 중 하나를 사용하세요.
3.1. API 키를 사용한 인증
- Grafana에서 API 키 생성:
- Configuration -> API Keys -> New Key 생성.
- iframe URL에 API 키 추가:
-
html코드 복사<iframe src="http://your-grafana-instance.com/d/abcd1234/your-dashboard?orgId=1&api_key=your_api_key" width="100%" height="600" frameborder="0"></iframe>

3.2. 쿠키 기반 세션
- 애플리케이션에서 Grafana로 사용자를 미리 인증 처리합니다.
- 이후 iframe에서 세션이 공유되어 자동으로 접근이 가능합니다.
4. HTTPS 환경에서의 문제
- HTTPS 환경에서는 동일한 프로토콜로 iframe을 제공해야 합니다.
- Grafana가 HTTPS로 서비스되지 않는다면 SSL 인증서를 추가로 구성해야 합니다.
5. React/HTML에 iframe 추가
React에서 iframe을 추가하려면 다음과 같이 사용합니다.
jsx
코드 복사
import React from 'react'; const GrafanaDashboard = () => { return ( <iframe src="http://your-grafana-instance.com/d/abcd1234/your-dashboard?orgId=1" width="100%" height="600" frameBorder="0" title="Grafana Dashboard" ></iframe> ); }; export default GrafanaDashboard;

이 과정을 거치면 Grafana 대시보드를 iframe을 통해 안전하게 접근할 수 있습니다.
보안 문제를 항상 염두에 두고 필요한 경우 토큰 기반 인증이나 익명 접근 제한을 추가적으로 고려하세요.
728x90
'[AWS] > Grafana' 카테고리의 다른 글
| [참고] Kibana vs Chart.js vs Prometheus vs Grafana 비교!! (1) | 2025.01.07 |
|---|---|
| [중요] 그라파나 설정 파일 위치 (/etc/grafana/grafana.ini) (0) | 2025.01.07 |
| [AWS] Grafana MySQL 연결하기!! (0) | 2025.01.07 |
| [AWS] EC2 linux에 Grafana 설치하기!! (0) | 2025.01.07 |


